Technical Blog - CSS Concepts
September 4, 2023
Positioning in CSS
There are several ways to position elements in CSS. The main ones are: static, relative, absolute, and fixed positioning. The different types of positioning influence how elements in an HTML file will be laid out in the document.
Static Positioning
Static positioning is the simplest default way an element is positioned in HTML. It forces other static and relative elements to be placed next to it rather than on top of or overlapping it.

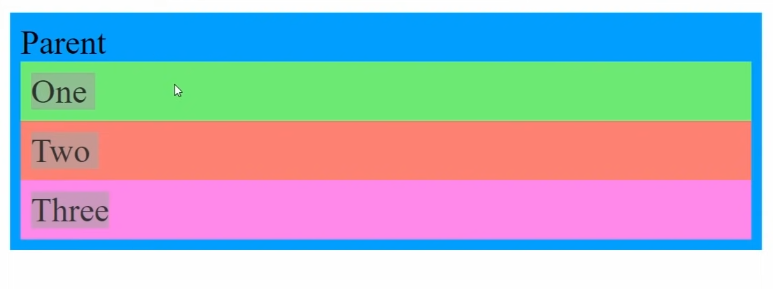
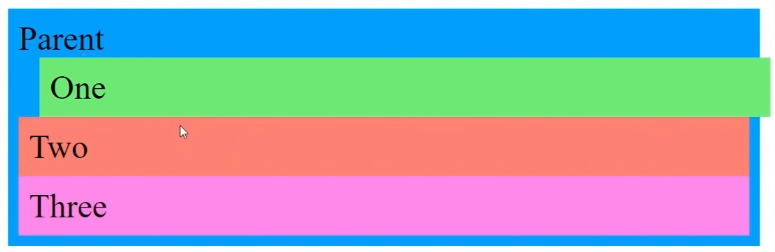
Relative Positioning
Relative positioning acts in the same way as static positioning, except when an element is relative, you can use properties like 'top, bottom, left, right' to offset its position in the document. Any offset relatively positioned elements will not affect the position of any other elements in the document. This can lead to elements overlapping each other.

Absolute Positioning
When an element's position is set to absolute, it will position itself relative to its closest relative parent or the root of the document. You can offset an absolute element like you would a relative one.

Fixed Positioning
Fixed positioning is the same as absolute except the element is positioned relative to the browser window.
